- THE THOR
- 2019/01/14
【THE THOR】RSSフィードLINKを復活させる方法
『THE THOR(ザ・トール)』のRSSフィードLINKを復活させる方法。忘れるといけないので自分用メモ。

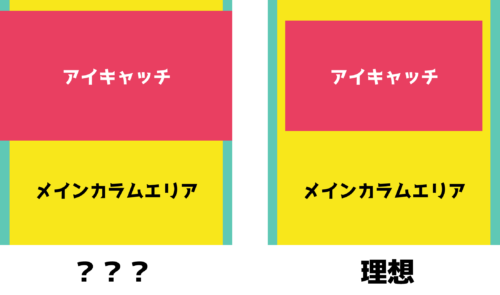
投稿ページのアイキャッチ画像がメインカラムエリアからはみ出してしまう現象についてまとめました。
開発元では再現できないということなので、もし「同じ現象を再現できたよ」という方がいましたら情報をご提供いただけますとありがたいです。
以前は『THE THOR』というWordpressのテーマを使用していましたが、2024年3月から『GOLD BLOG』へ変更しました。
開発元は両方とも『フィット株式会社』様です。
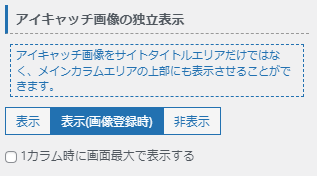
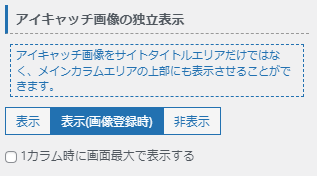
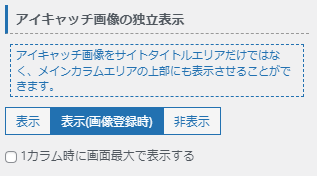
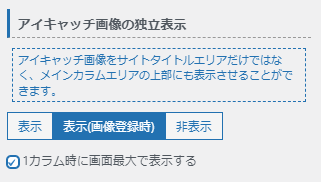
投稿ページのアイキャッチ画像は『アイキャッチ画像の独立表示』という機能で表示しています。

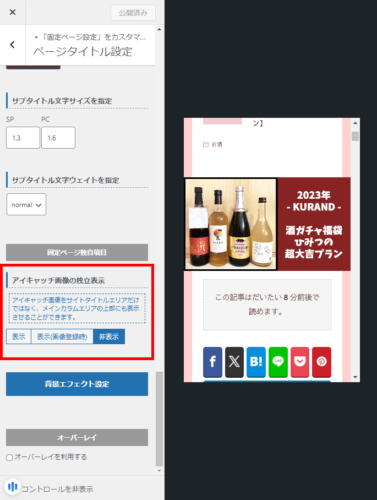
『1カラム時に画面最大で表示する』にはチェックを入れていませんが、スマホ表示時(1カラム時)にメインカラムエリアからアイキャッチ画像がはみ出してしまうというのが今回の現象です。

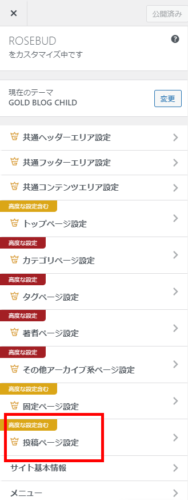
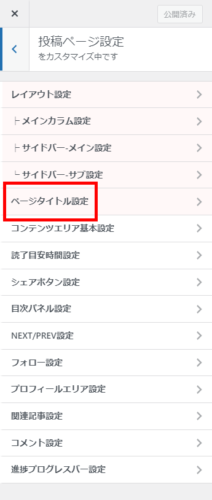
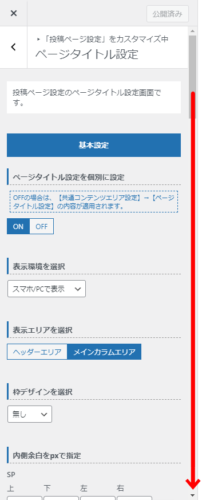
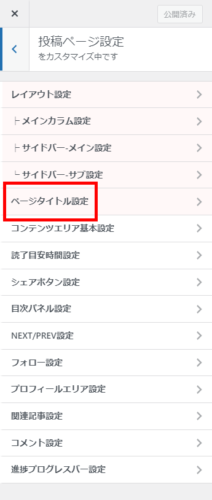
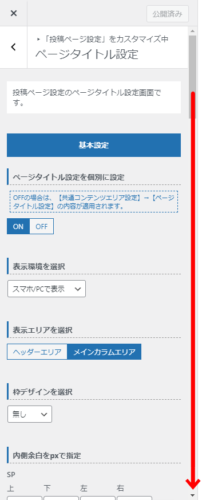
投稿ページの『アイキャッチ画像の独立表示』の設定方法






《 スポンサーリンク 》
自分では解決することができなかったので2024年3月14日に『GOLD BLOG』の会員フォーラム(開発元)へ質問をしました。
開発元からの回答は、「こちらでは再現できないので自身の環境を見直してください」ということでした。
私は質問時にプラグインの無効化・追加CSSの削除・追加PHPの削除は既におこなっていたので解決の糸口を見つけ出すことはできず困り果ててしまいました。
いつまでもアイキャッチ画像がメインカラムエリアからはみ出しているのはデザイン的にとても気持ち悪かったので、自分で原因を探ることにしました。
といっても古のHTML知識しか持ち合わせていないので原因はこれかな?という程度のものです。
まずはWEBサイトをGoogle chromeの検証機能を使い、おかしな部分はないか確認しました。
問題となっているアイキャッチ画像の部分を重点的に確認したのですが、画像周辺におかしな指示が出ていることに気が付きました。
<div class=”independence alignfull”>アイキャッチ画像</div>alignfull=画像を画面いっぱいに表示する
『1カラム時に画面最大で表示する』にはチェックを入れていないはずなのに、何故か画像を画面いっぱいに表示するという指示が…。
これはいったいどこからの指示…??
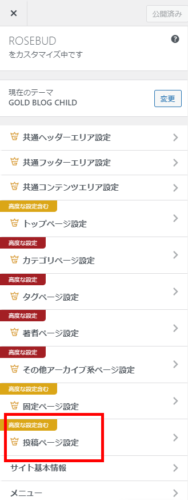
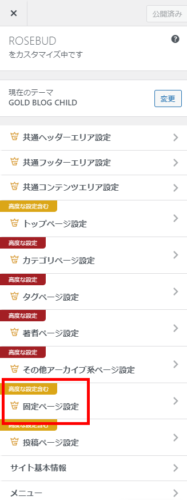
私のWEBサイトでは固定ページのアイキャッチ画像を非表示に設定していました。

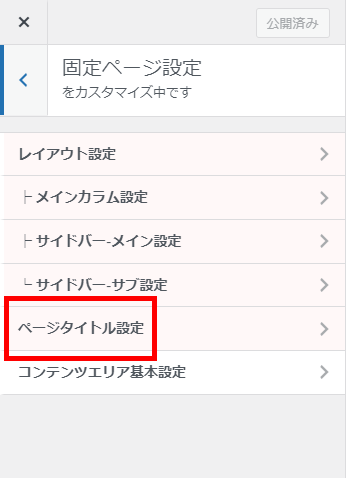
なのでずっと見落としていたのですが、固定ページ設定にも『アイキャッチ画像の独立表示』機能があるんですよね。
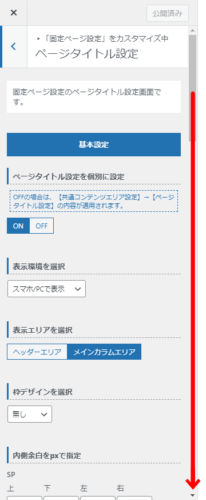
それで念のため『アイキャッチ画像の独立表示』を表示(画像登録時)へ切り替えてみました。

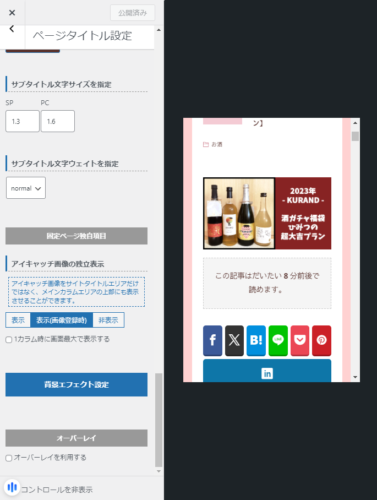
すると『1カラム時に画面最大で表示する』にチェックが入ってしまっていたんですよね。
といっても固定ページの設定が投稿ページの設定に影響するとは思えず、疑問に思いながらもチェックを外してみました。

そうしたら改善されたんですよね。
これにはちょっとビックリしました。
上記のことを2024年3月26日に『GOLD BLOG』の会員フォーラム(開発元)へ報告しました。
しかしそこから一週間以上返信がありませんでした。
(さすがにちょっと凹んだ…)
私の環境だけで起きている現象なのか、現在調査中なのか、再現はできているのか気になったので、現在どのような状況なのかという質問を2024年4月4日に追加で投稿しました。
するとすぐに返信があり、「数名のユーザーで確認したが、こちらでは再現できない」ということでした。
念のため、フィット株式会社 様にも調査の依頼をお願いしたとのことです。
《 スポンサーリンク 》
投稿ページのアイキャッチ画像がメインカラムエリアからはみ出してしまう現象は開発元では再現できないとのことです。
なので「同じ現象を再現できたよ」という方がいましたら情報をご提供いただけますとありがたいです。
以下の設定で1カラム時に投稿ページのアイキャッチ画像がメインカラムエリアからはみ出してしまうのか否か知りたいです。
投稿ページの『アイキャッチ画像の独立表示』の設定方法






※『1カラム時に画面最大で表示する』にチェックを入れた状態ならアイキャッチ画像は非表示にしても良い
固定ページの『アイキャッチ画像の独立表示』の設定方法






ご協力いただけるととてもありがたいです。
よろしくお願いいたします。